Designing digital Hi, I’m Alfi — I create simple, meaningful, and human-focused digital products. experiences that work Download CV
Hello! I'm Alfi Faisal, digital marketing and UI/UX based in Odesa, Ukraine
Download CVI enjoy building things that make sense, feel right, and actually help people.Here are a few projects I’ve worked on, where design, clarity, and strategy come together.
Design, tech &
some clarity
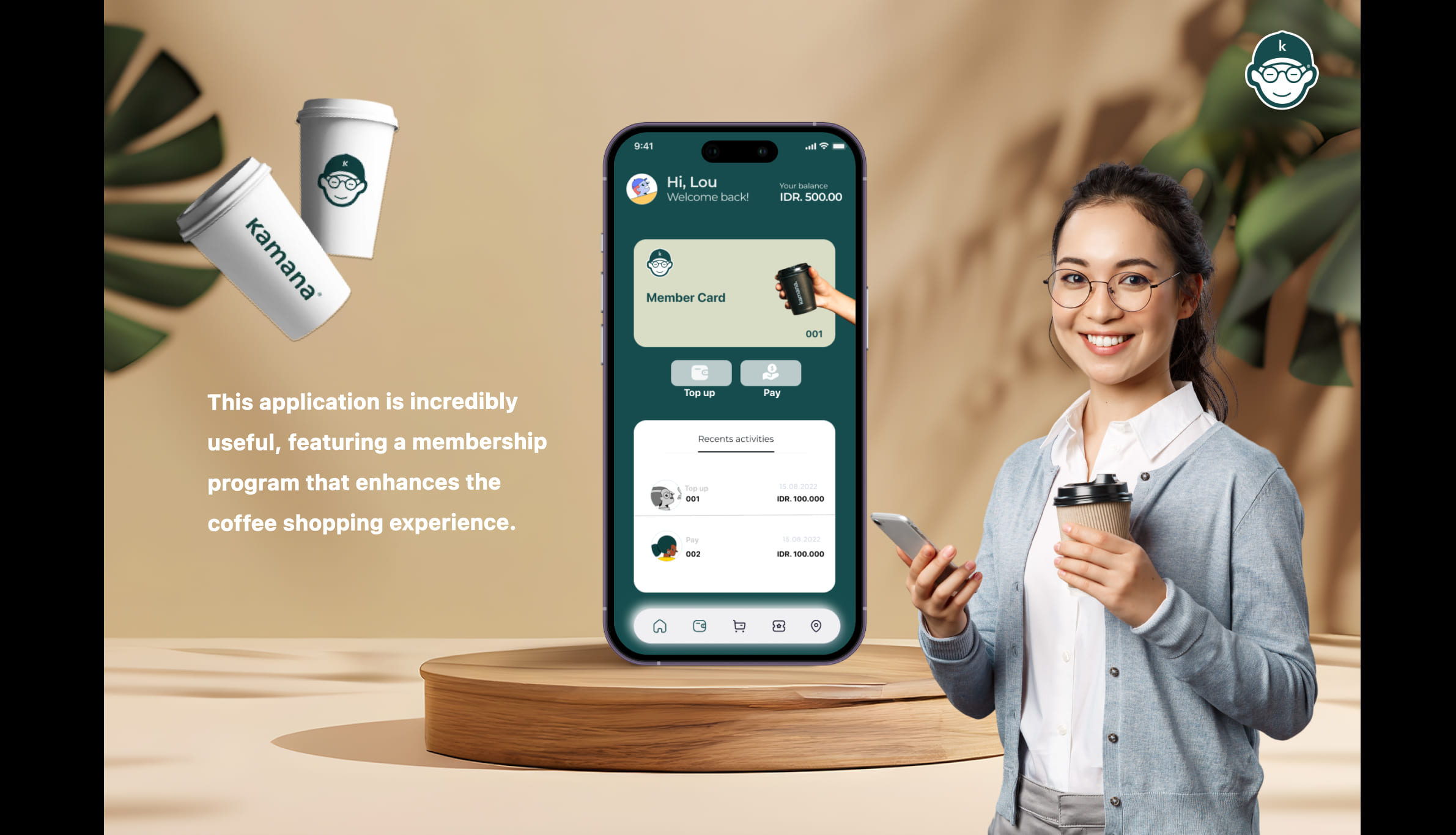
Kopi Kamana POS
Seecul Member Card App
UI/UX Assessment Project
KHAYANA Real Eastate


Type
POS System Development
Date
10.05.2023
Role
Product Owner, Product Manager, UI/UX Designer
Client
Kopi Kamana
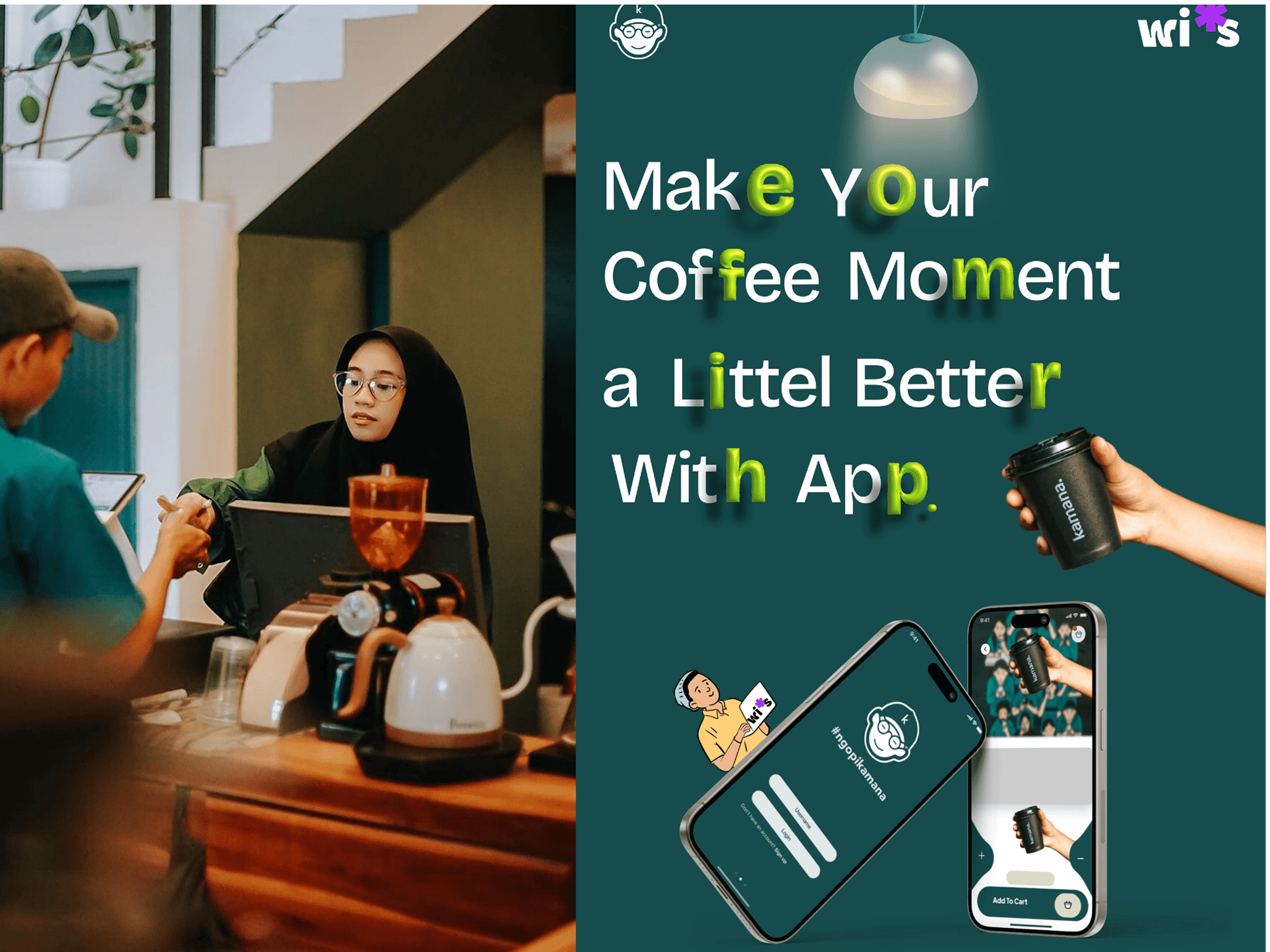
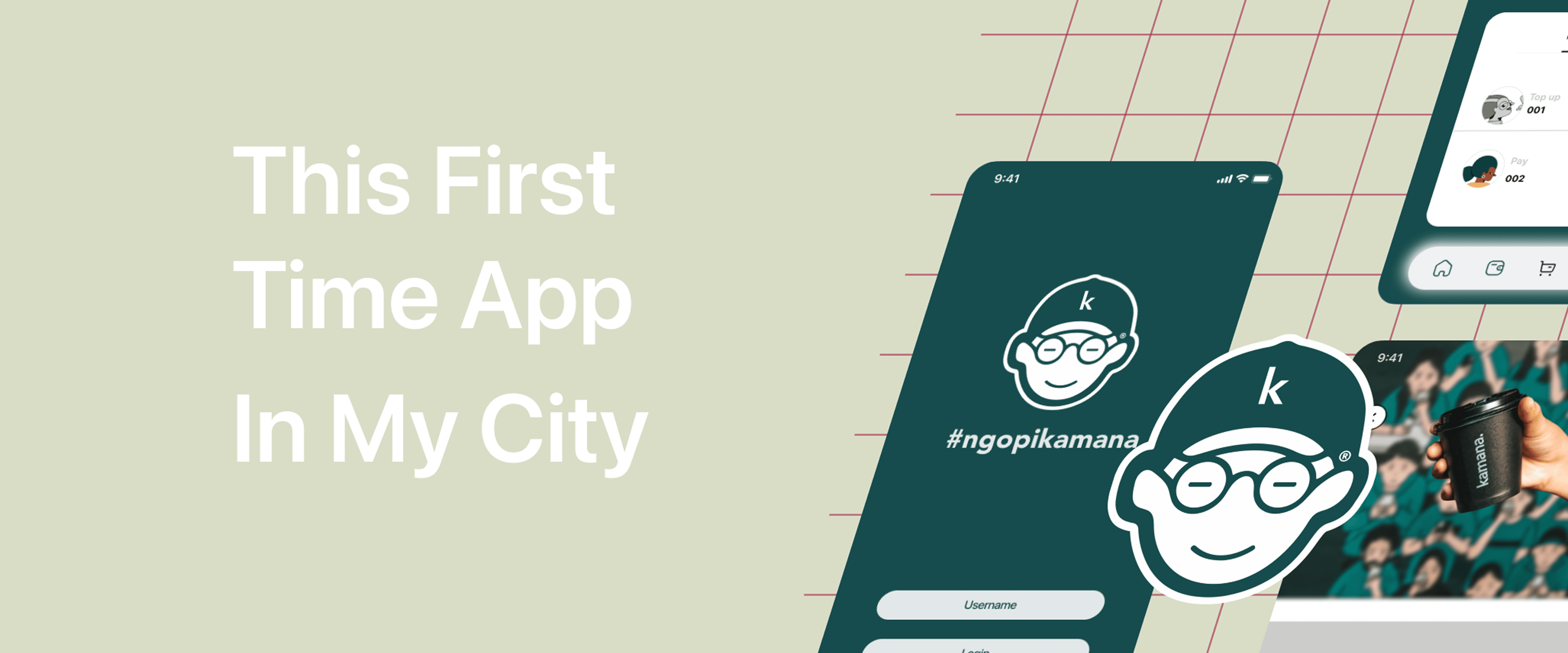
As Product Owner and UI/UX Designer for Kopi Kamana, I led the design and development of an in-store POS system tailored for daily café operations. The project began with on-site observation of the cashier flow, barista interaction, and order queue behavior. I mapped out user journeys for baristas and cashiers to reduce friction and speed up transaction time. The POS interface was designed to be minimal, fast, and responsive, with one-handed usability and quick item lookup as priorities. I worked closely with developers to ensure the system could scale across multiple devices and stores. This system helped reduce average order time by 30% and improved cashier efficiency during peak hours.

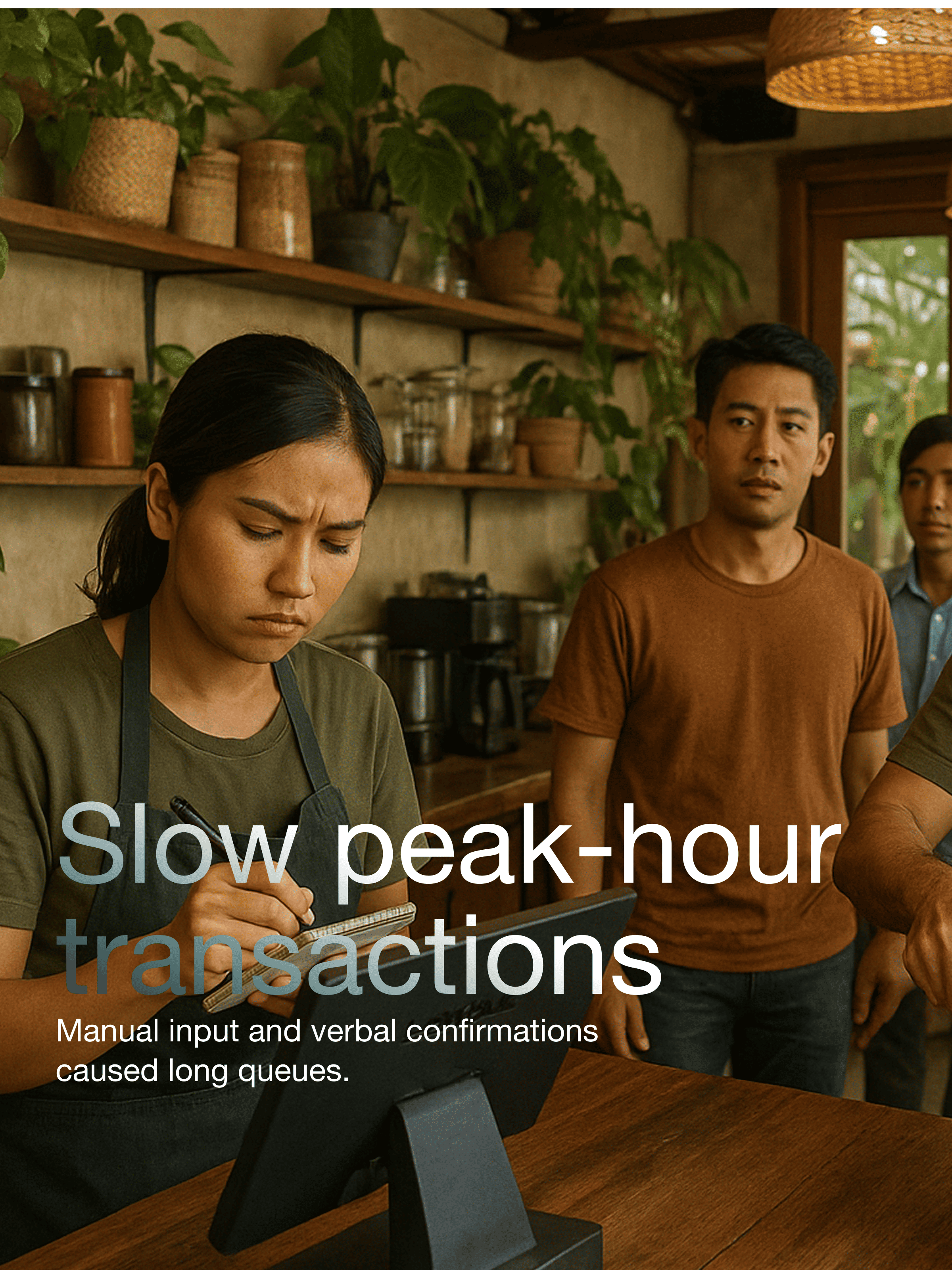
The challenge
The coffee shop used a manual order-taking system with no digital integration. Baristas often had to confirm orders verbally, leading to slow service, missed items, and human error during busy hours. Our goal was to build a digital POS system that worked fast, was easy to use in a crowded environment, and didn't slow down the team.




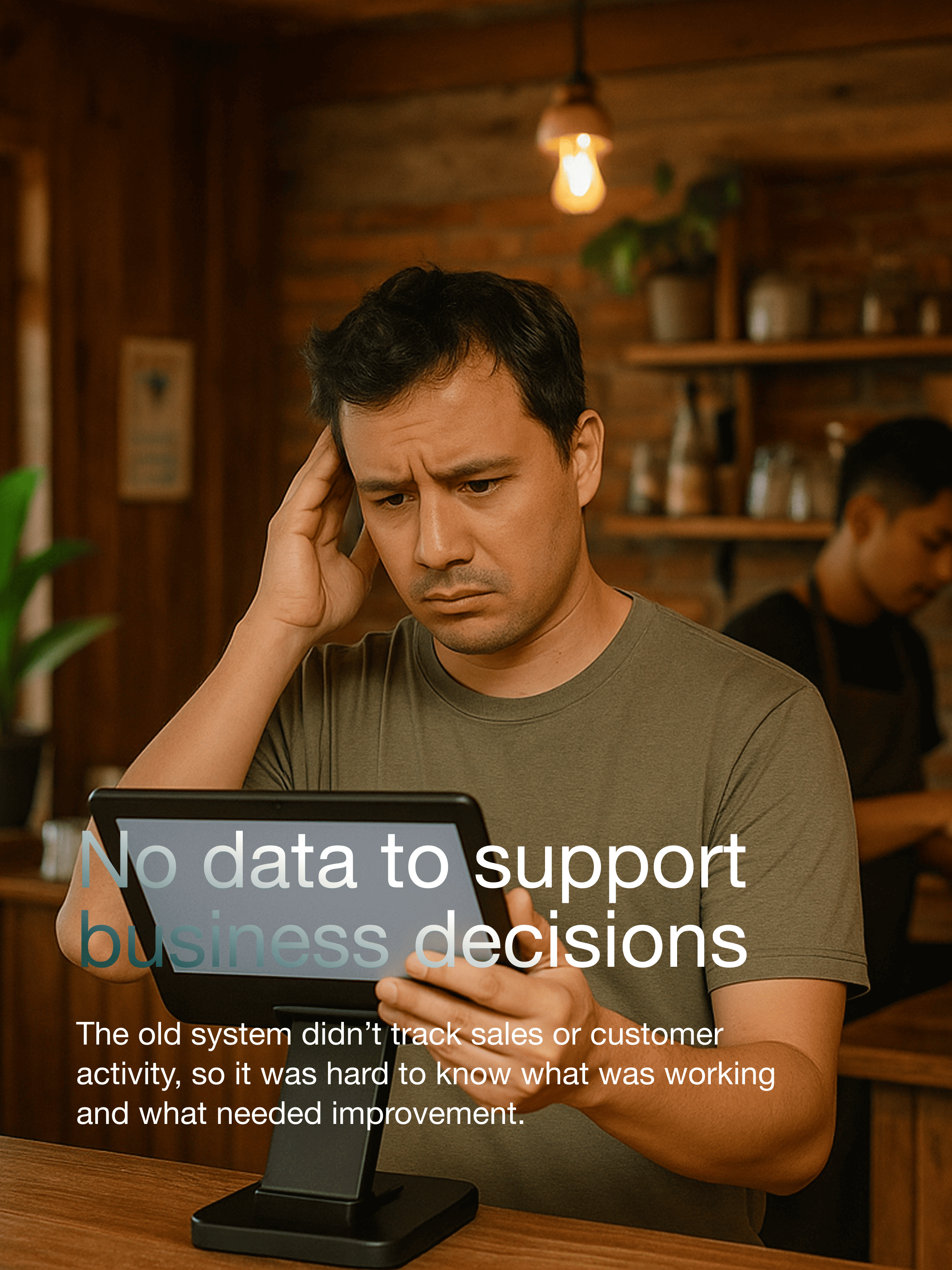
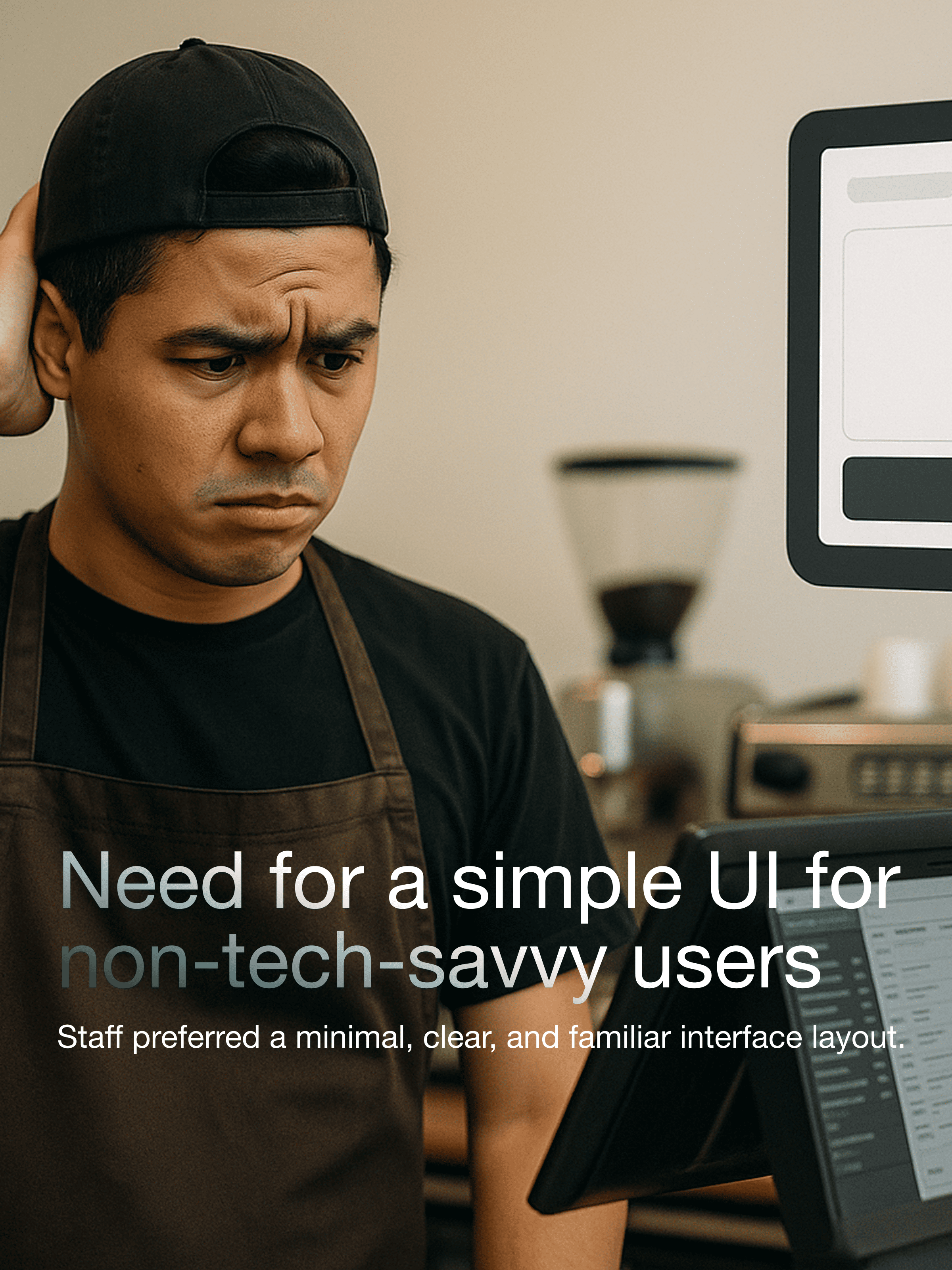
My solution
As a Product Owner and UI/UX Designer, I led the design of a custom POS system tailored to Kopi Kamana’s daily operations. I started by structuring the ordering flow between cashier and barista to reduce errors and speed up service. To handle peak-hour traffic, I optimized the interface with quick-access buttons and streamlined inputs. I also developed a real-time dashboard that displays daily sales and stock data, helping store owners make informed business decisions. The POS interface was intentionally designed to be simple and easy to use, even for staff with minimal tech experience.


Seecul Kopi
Type
Member App
Date
30.05.2023
Role
Product Strategist & UI/UX Designer
Client
Seecul Kopi
This app was developed as a centralized loyalty platform for Seecul members, allowing users to earn points through every interaction, both online and offline. The system blends fashion and lifestyle with smart gamification and personalized reward mechanics to create an engaging and seamless experience. Users gain access to exclusive events, flash vouchers, daily missions, and an integrated smart wallet. A dynamic stamp and tier system encourages frequent engagement, unlocking more benefits as users move up in level. While inspired by the most intuitive and rewarding digital ecosystems, the app was uniquely crafted to match Seecul’s brand tone and customer behavior.

The challenge
A key challenge for the Seecul membership app lies in creating a program that truly motivates users to join and remain active, rather than simply redeeming a one-time reward and abandoning the app. For the product owner, this means avoiding a membership model that feels generic or fails to differentiate from large competitors like Starbucks or Kopi Kenangan. At the same time, UI/UX designers face the difficulty of ensuring that the app presents rewards, points, and membership progression in a way that is intuitive and engaging, without overwhelming the user or making the redemption process confusing. Another critical challenge is integrating the membership experience seamlessly with offline purchases at the counter, so that customers don’t face friction when trying to use their benefits.


My solution
To overcome these challenges, the product owner should focus on building a membership system with clear value: longer-lasting points, tiered rewards, and localized offers that reflect Seecul’s unique identity. This can be paired with smart features like personalized promotions based on purchase history and community-driven challenges that build loyalty over time. On the UI/UX side, the app should highlight rewards and user progress through simple visual trackers, use gamification elements like badges and levels, and ensure key actions (like scanning a QR code or redeeming points) are accessible with just one tap from the home screen. Together, these solutions will create a seamless and rewarding experience that keeps members engaged both online and in-store.



UI/UX Assessment Project
Type
Landing Page
Date
30.3.2025
Role
UI/UX designer
Client
THE DARL (Los Angeles)
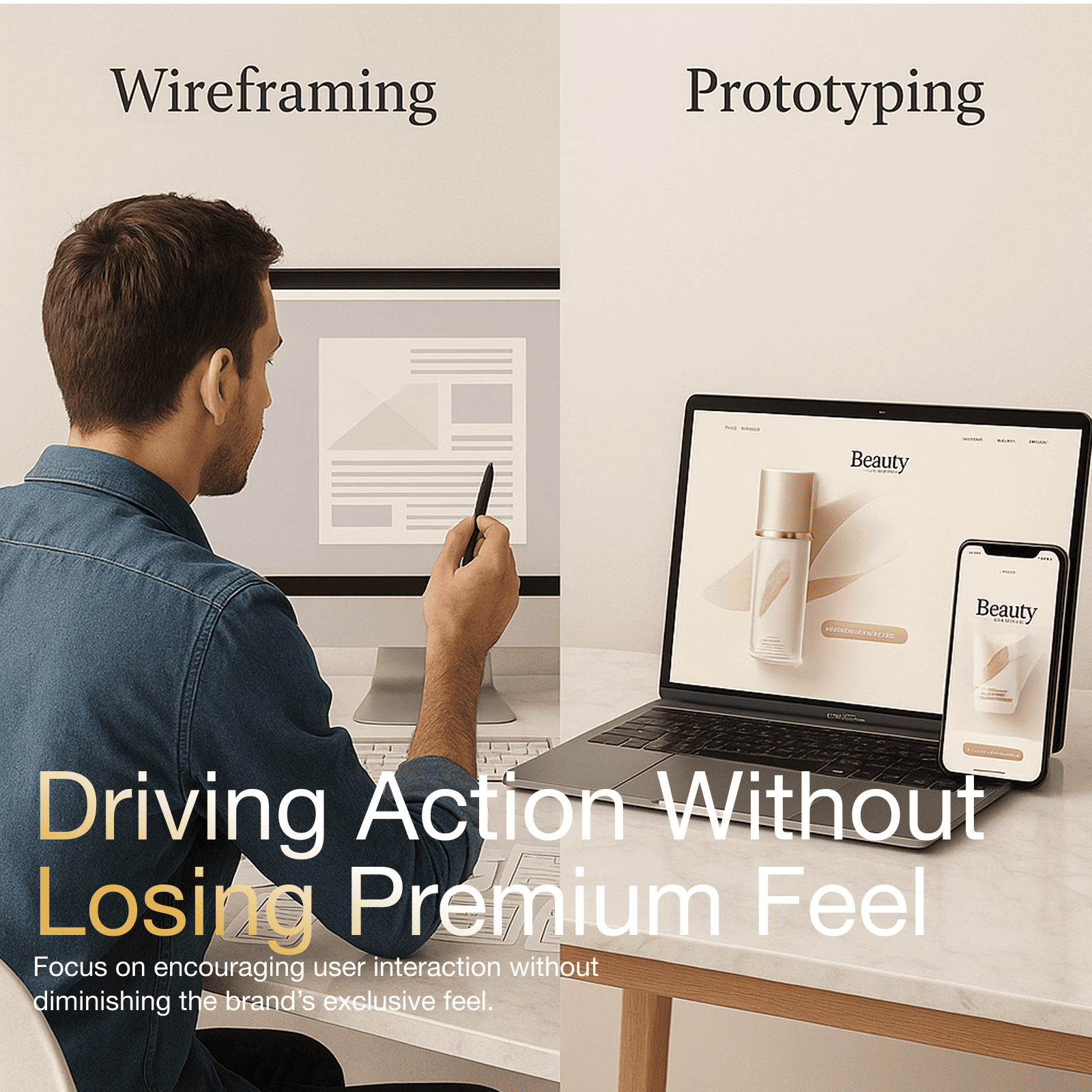
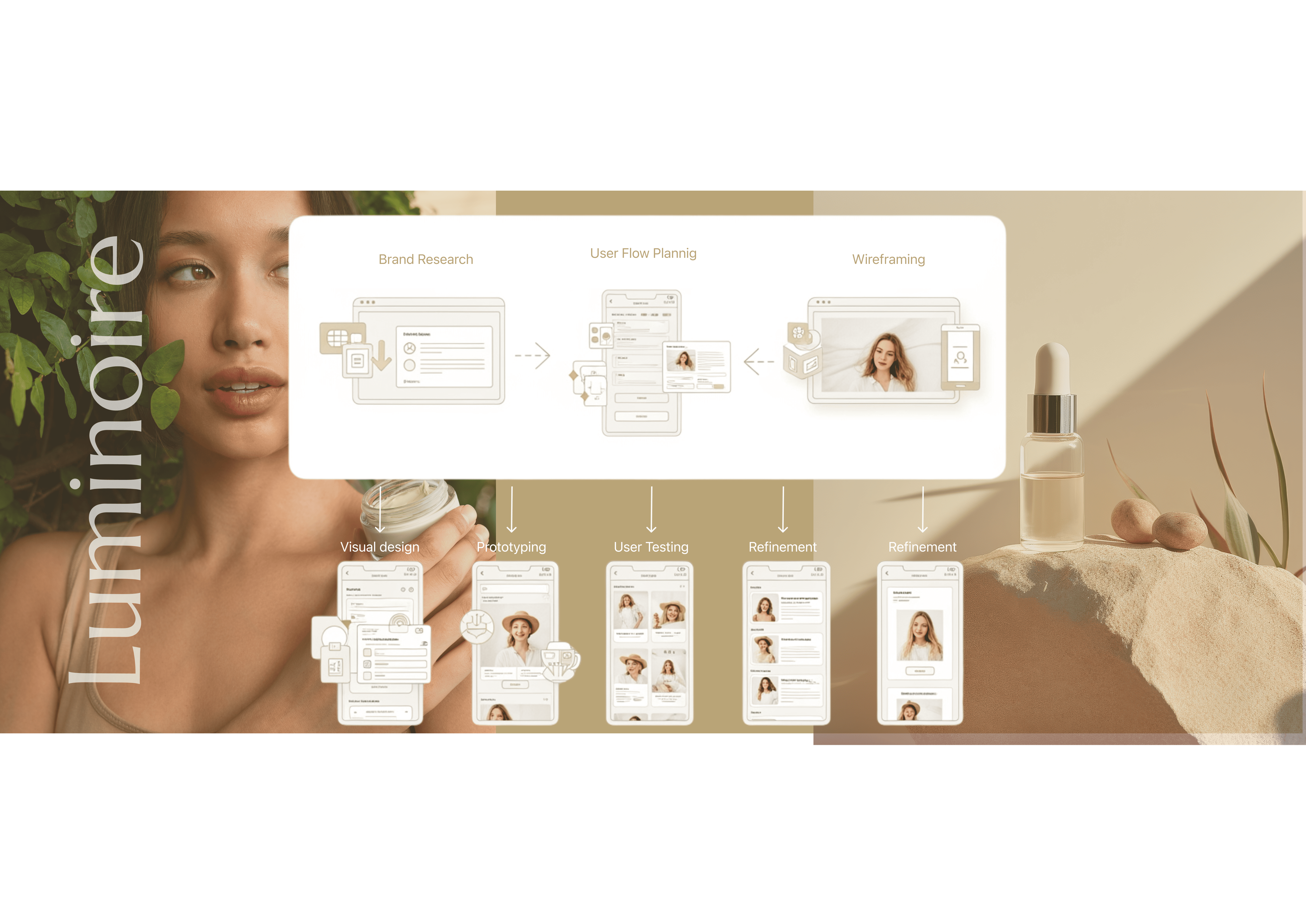
As a UI/UX Designer, I developed this project as part of a professional selection process, with the challenge of designing a landing page/newsletter for a luxury beauty brand. The goal was to create a design that blends elegance, modernity, and seamless accessibility.I focused on delivering a refined visual experience through clean layouts, s ophisticated typography, and compelling imagery that invites users to explore the product collection. This project showcases my ability to translate high-end briefs into impactful design systems and user flows that drive engagement and conversion.

The challenge
In this project, I faced the challenge of designing a landing page and newsletter for a luxury beauty brand that needed to balance elegance with simplicity. The goal was to convey exclusivity and refinement without cluttering the interface while ensuring responsiveness across devices. I also had to find ways to showcase the product collection clearly and encourage user actions like subscribing or exploring the collection, all without using pushy or aggressive CTAs that might harm the brand’s premium image.


My solution
To address these challenges, I applied a clean, minimalist design system with ample spacing, subtle color accents, and elegant typography that reflected the brand’s high-end positioning. I prioritized a mobile-first, responsive layout with modular sections, clear visual hierarchy, and high-quality imagery. CTAs were crafted to be soft and inviting, such as “Discover the Collection” or “Join Our Exclusive List”, with micro-interactions to guide users naturally toward action. This approach ensured both usability and alignment with the luxury feel.


KHAYANA Real Eastate
Type
Landing Page
Date
23.05.2025
Role
UI/UX Designer
Client
Simulated Client – Sukabumi Real Estate UI/UX Project
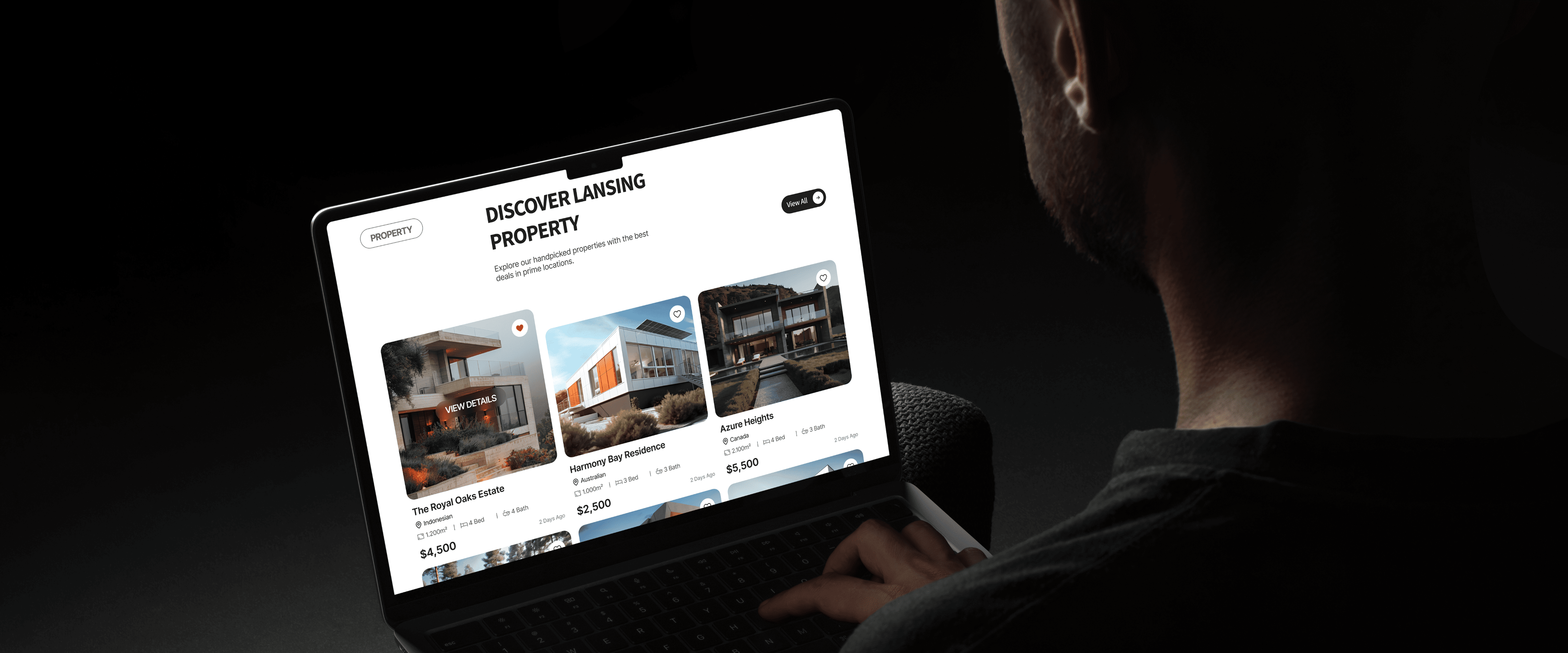
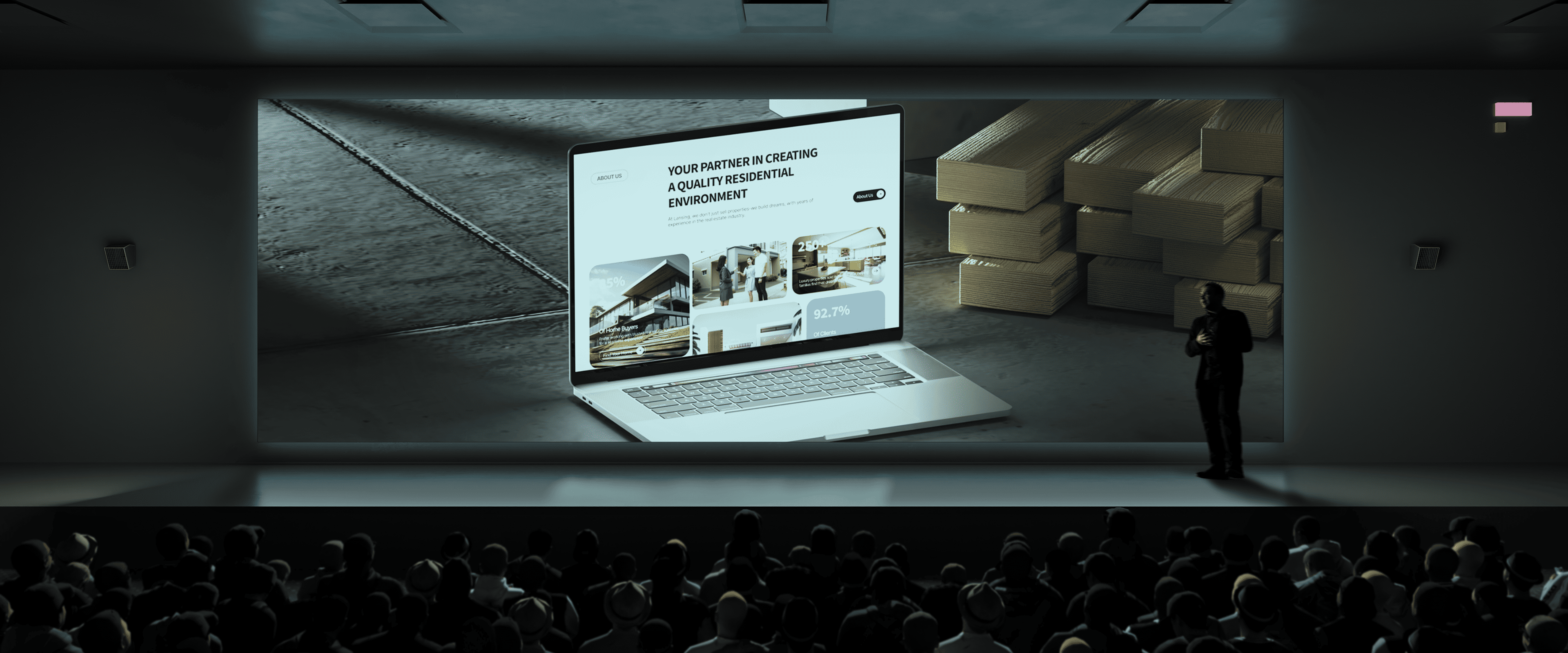
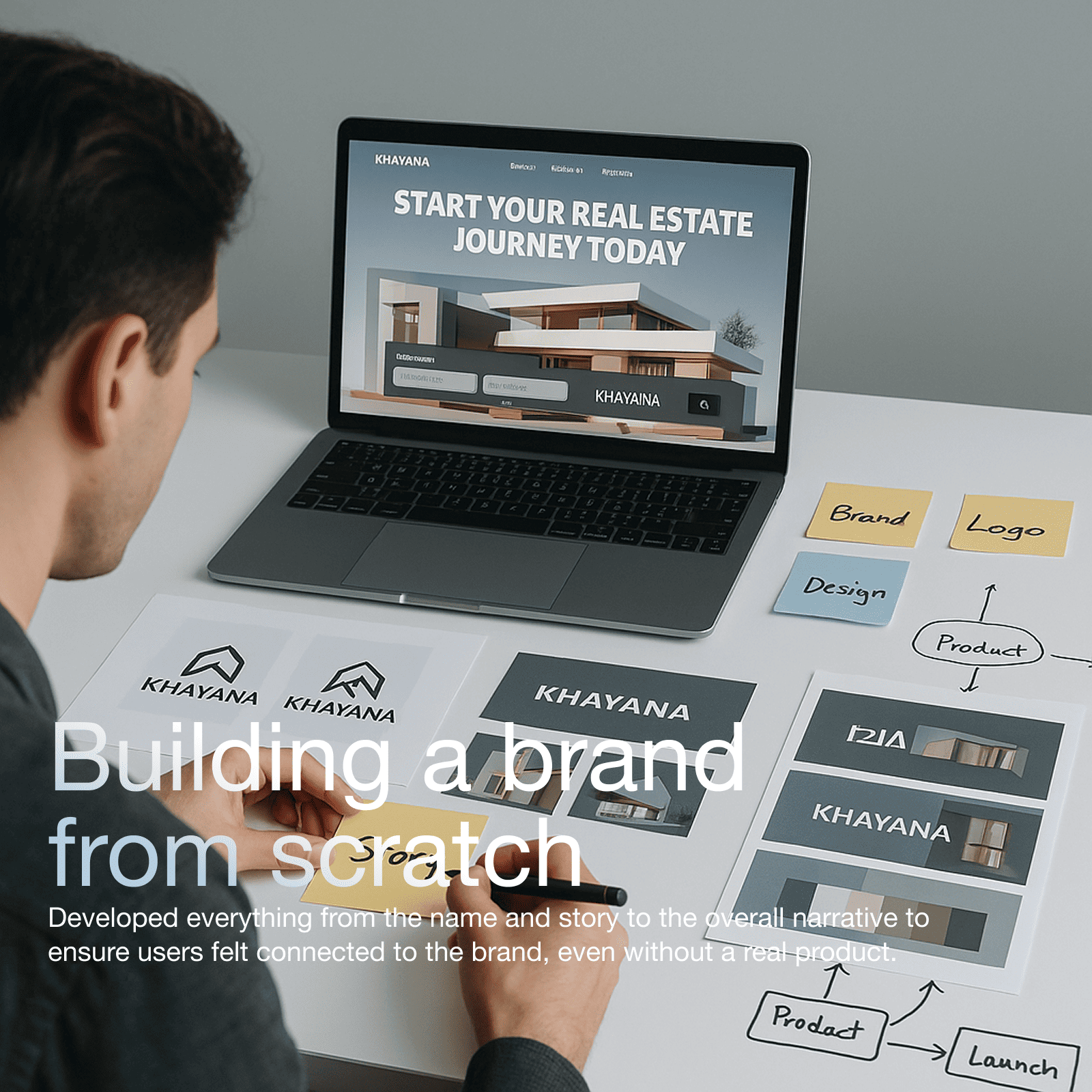
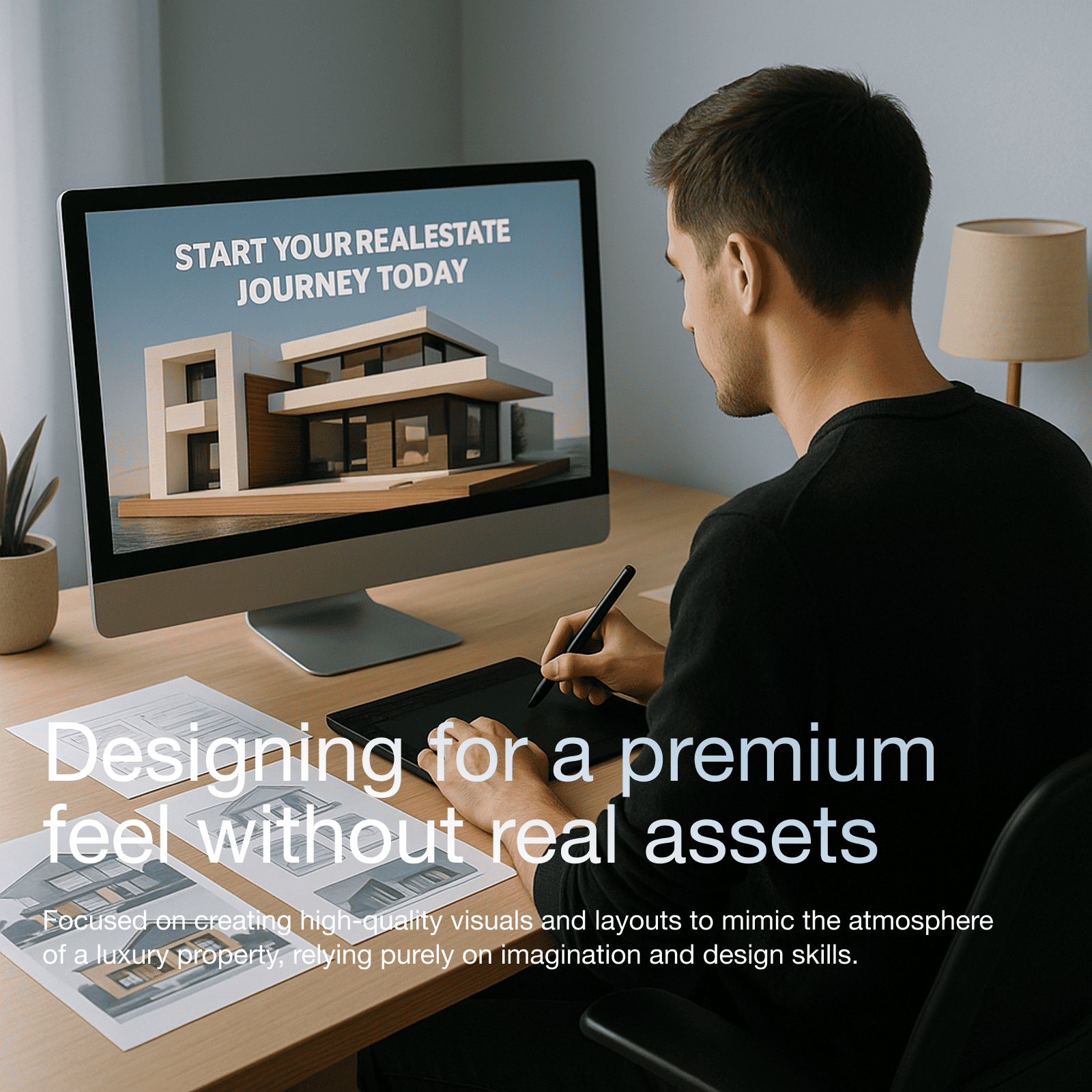
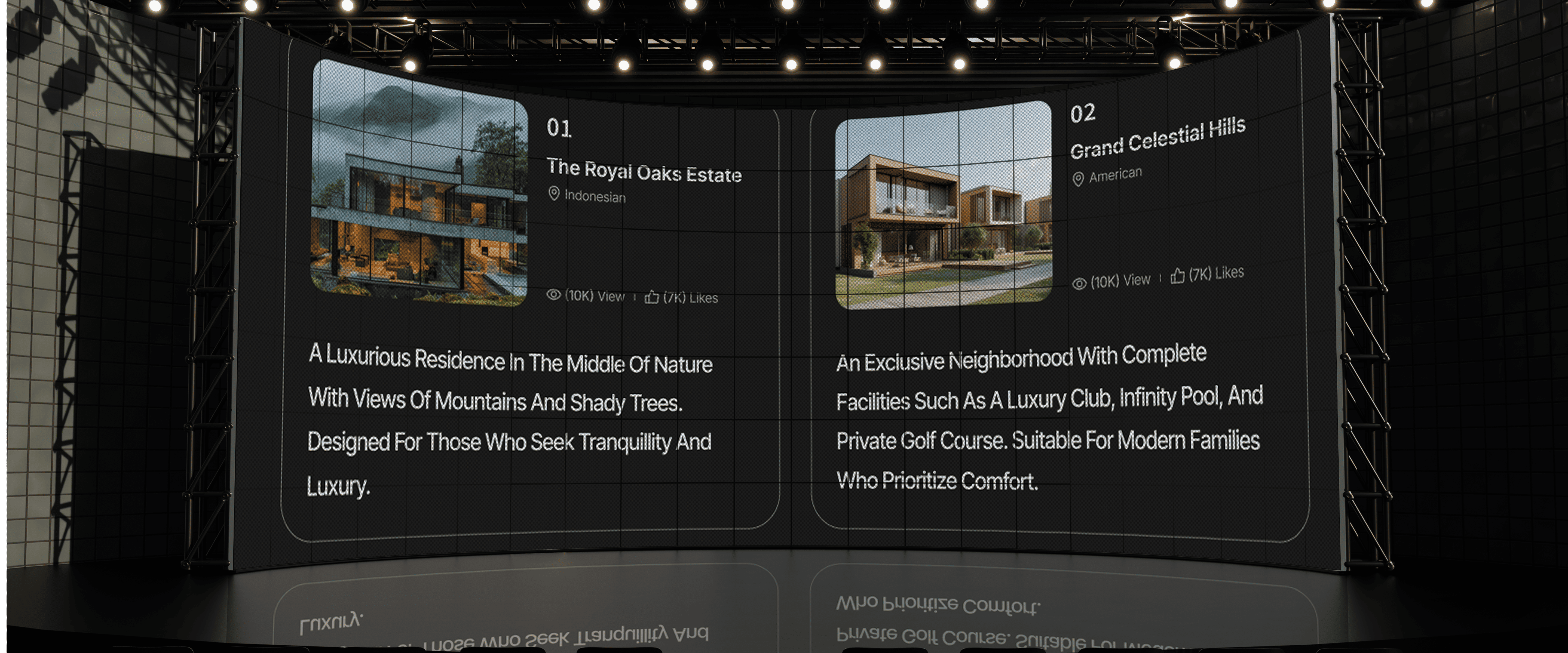
KHAYANA Real Estate is a visual concept and UI/UX simulation for a modern housing landing page located in Sukabumi. This project was designed to demonstrate my expertise as a UI/UX designer in building a digital identity and user experience for a real estate business—from crafting the brand name, logo, and visual tone to designing a functional, user-friendly interface. The landing page aims to attract prospective home buyers with an elegant, natural, and premium feel, although the project is a simulation without an actual location.

The challenge
When working on the KHAYANA Real Estate landing page, one of the biggest challenges was creating a brand that didn’t exist and making it feel real and trustworthy. Since it was a simulated project, I had to build everything from the ground up, starting with the name, brand story, and crafting an information flow that felt intuitive and engaging. The other challenge was designing visuals that matched the feel of a high-end property brand, without any actual site or product to reference. This pushed me to get really creative with custom illustrations, mockup maps, and a digital environment that looked polished and premium.


The challenge
To solve the challenges in this project, I followed a structured UI/UX workflow. I started by researching premium property buyers in Sukabumi to understand their needs, then created user personas and journey maps. I moved on to sketching ideas and building wireframes with simple navigation and clear information flow. The design phase focused on using an elegant, natural colour palette, and I built an interactive prototype with smooth transitions and a booking form. Lastly, I tested the design with a small group and refined the layout and typography based on their feedback.

Between Logic and
Ideas
Hi, I’m Alfi, a Product Owner and Brand Developer from Sukabumi, Indonesia. I work with teams and brands to turn ideas into clear, useful digital products, through UI/UX design, strategy, and communication. With a background in computer science and creative work, I’ve learned to think both logically and visually. I love turning complex ideas into something simple and easy to use.Currently open for collaborations, freelance work, or new product opportunities.






Creating
impactful projects
Frontend
development
I work with HTML/CSS, Framer and React Js.

Graphic
design
I use Photosop,Ilustrator, Canva and Spline to create 3D renders.

Brand
identity
I help my clients to develop a personality and brand voice, design the brand look and logo.

Digital
marketing
Social media content plans, media monitoring, email and text messaging and search engine optimization.

The digital
journey
My education
01.
(Computer Science) Bina Sarana Informatika
2014 - 2018
Learned the basics of programming, data structures, and system development, a strong base for creating digital products. I also built a robot using IoT and fuzzy logic, which sparked my interest in smart systems and automation.
Bina Sarana Informatika Sukabumi02.
Vue.js Structured Programming Strategy (Pijar Mahir)
2023
Completed a 17-hour program focused on structured programming using Vue.js, aligned with Indonesia’s SKKNI standards for software development. Learned best practices in component structure, clean code, UI implementation, and working with reusable libraries.
Online03.
Creating Product Video Content
2023
Completed a competency-based training titled: “Belajar Membuat Konten Video Produk UKM di Platform Daring bagi Profesional Periklanan dan Pemasaran.” Trained in creative direction, scriptwriting, video production techniques, and digital platform optimization, all aligned with the Indonesian National Work Competency Standards (SKKNI) for the advertising and marketing industry.
LPK GETI04.
UI/UX Designer Course
2024
Mastered the end-to-end design process, from problem definition and journey mapping to usability testing and visual design, using tools like Figma.
CourseraWork experience
01.
Marketing Communication
2025
Handled the hotel's digital and offline marketing. Created engaging content for social media (Instagram & TikTok), managed campaigns, built media relations, and collaborated with various departments to ensure consistent brand messaging.
02.
Digital Marketing & Frontend Developer (Freelance)
2024 – 2025
Worked with clients on UI/UX projects and web development. Focused on user-friendly interfaces, responsive design, and building strong brand presence through social media strategy and content creation.
03.
Manager at Klinik Pratama
2022 – 2024
Managed clinic operations and led accreditation programs. Ensured service quality and built supporting systems for healthcare compliance.
04.
Project Manager & Digital Marketing
2021 – 2022
Led digital transformation projects for clinics and events. Developed online marketing strategies (SEO, social media, ads) and improved operational efficiency through tech-based solutions.
05.
Fullstack Developer
2019 – 2021
Involved in healthcare system development and internal digital platforms. Supported system structure, coding standards, and ensured timely project delivery.
My favourite tools
Photoshop
Figma
Illustrator
Spline
Canva
HTML5
CSS3
Notion
Follow me
Follow me
Follow me
Follow me
Social media